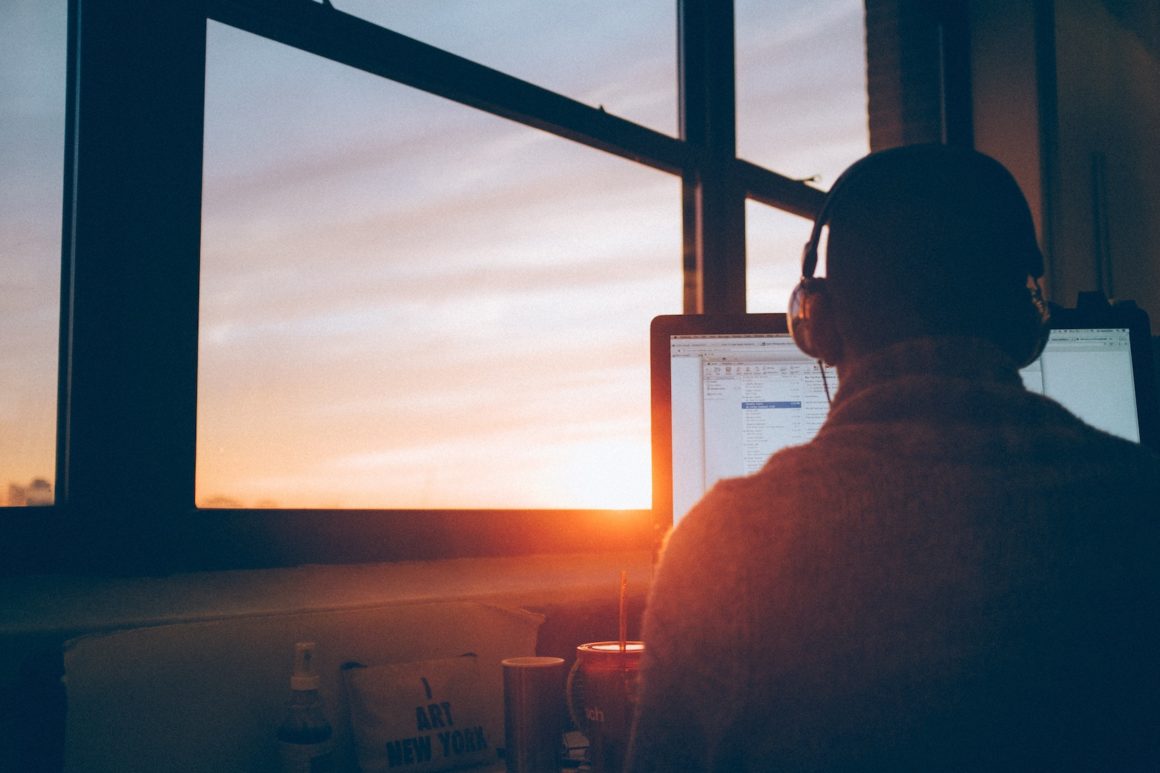
Hello everyone ! My name is Daivy, and I am a newbie web developer, currently learning node.js at the moment. I am from Liège in Belgium , a city you know for the “Liège Guillemins” train station :

© Photo by Piron Guillaume on Unsplash
Today, I will show my main uses of Vivaldi, both personally and professionally. I want to make you discover a lot of new features from your favorite browser, because Vivaldi has a lot of possibilities and mastering them can really turn it into a swiss army knife for all your needs. I hope you will love them !
Quick commands for quick users.
If you are a web developer as I am, quick commands in Visual Studio Code, Sublime Text or any of your favorite text editor can save you a lot of time.
“Then, why not taking it to my browser ?” you should say. Well, that’s exactly what Vivaldi’s developers had in mind : just press F2/CMD + E, and type anything you want to discover endless possibilities. I use it all the time for quick searching in my history, toggle notes, make a search, and taking screenshot. This functionality is a very must have for keyboard lovers as I am, and it does the job very well.
Not enough search engines ? Add your own !
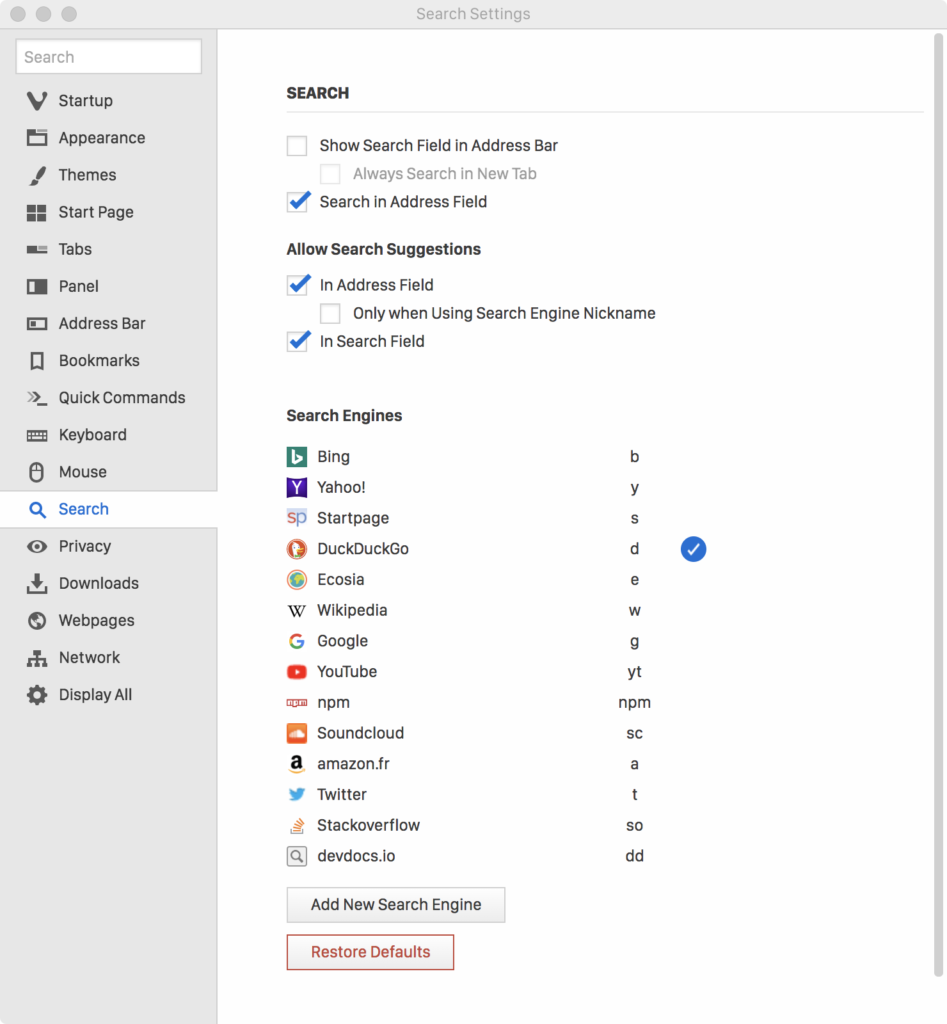
Lazy users like me (I am a developer after all) love to use what I call engine shortcuts to search things quickly from a particular source. For example, typing “g vivaldi website” will toggle a Google search for Vivaldi website, while “w vivaldi” will toggle a Wikipedia search for all results implying “vivaldi”. However, this is a bit limited in nowadays browsers because you can only use it on particular websites : what if I could quickly search on any of my favorite website without first having to navigate to their main page ? Well, with Vivaldi, you can do that ! In my case, I added Amazon, YouTube, Stackoverflow and npm with their respective shortcuts :

A lot of tabs, a lot of mess ? Not anymore !
As a beginning web developer, I made a lot of web search which leads me to a lot of websites… which in the end, also means a lot of tabs.
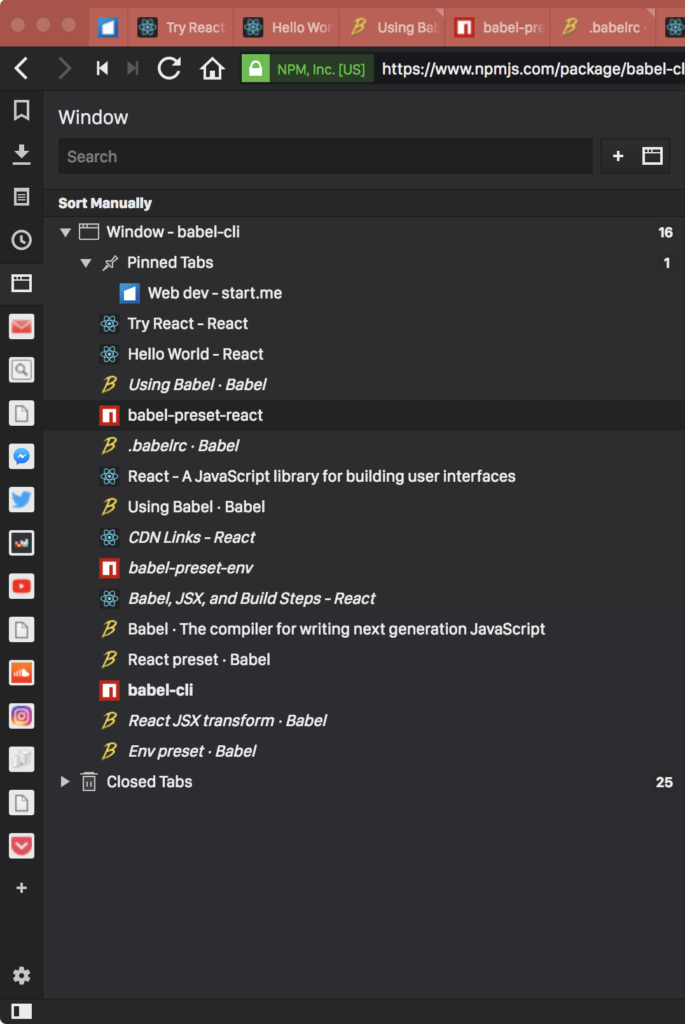
Take my research about React and Babel as an example :

Everything is disorganized, and all the tabs surcharge the UI.
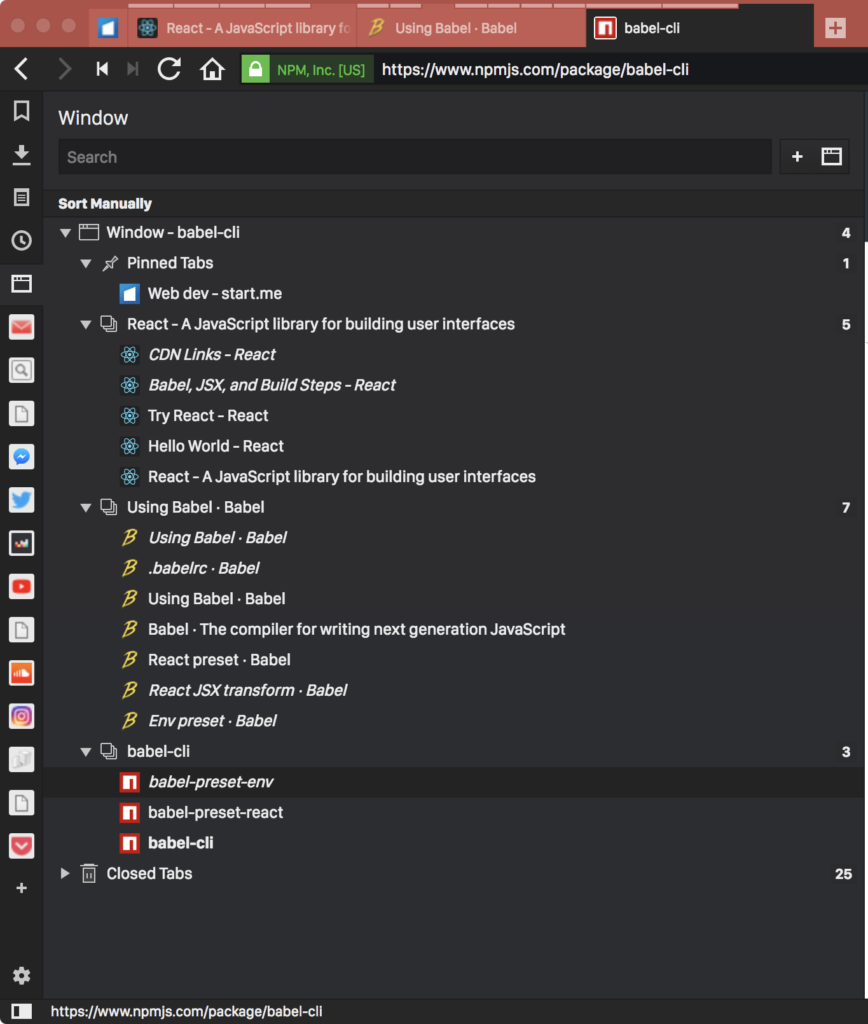
However, with windows panel and tab tilling, you can group your tabs the way you want, here I subdivided React, npm and Babel into 3 groups :

Simple, clean and a lot of space recovered. Perfect!
Love reading ? Vivaldi is for you.
If you read a lot on various stuff as I am, you need things to be organized: welcome Inoreader + Pocket + Vivaldi web panels.
Inoreader keeps your RSS’s fluxes into categories (sciences, news, politics, web dev … etc), while Pocket keeps articles for you to read later. However, instead of a full tab, it would be nice to have a tiny window just for reading : you can use web panels which are great for that.
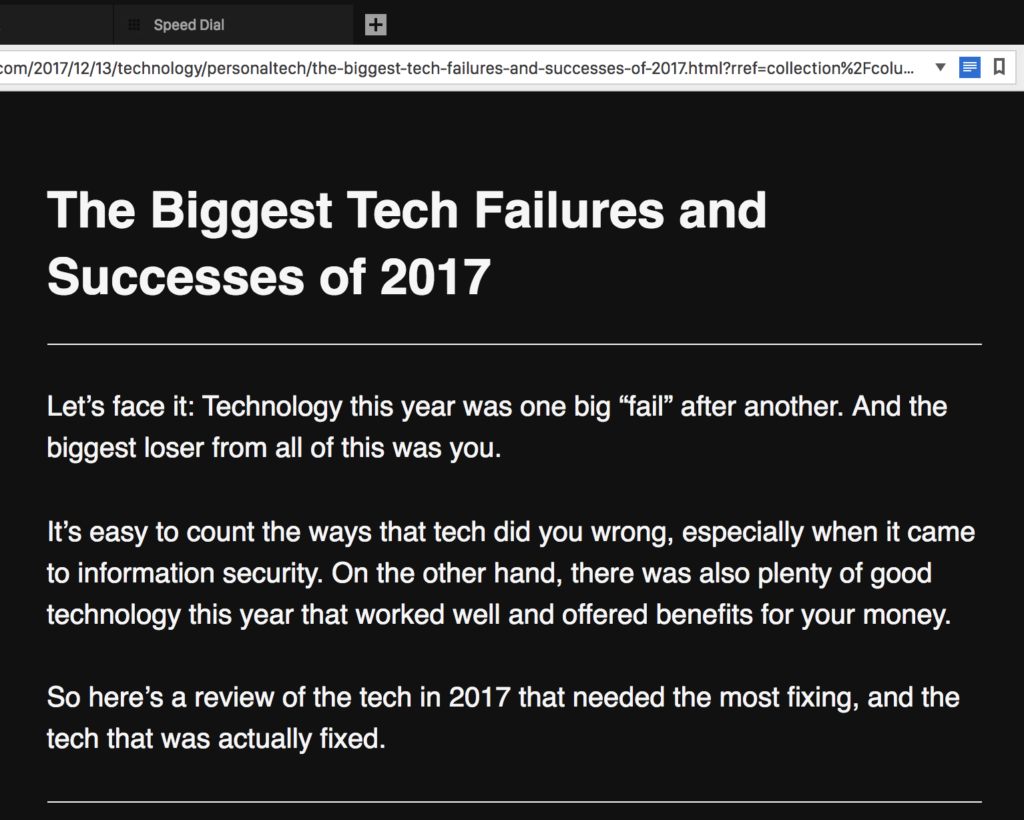
Cherry on the cake, Vivaldi has also a reader mode included, here is an exemple with The New York Times:

Great light ambiance, great experience.
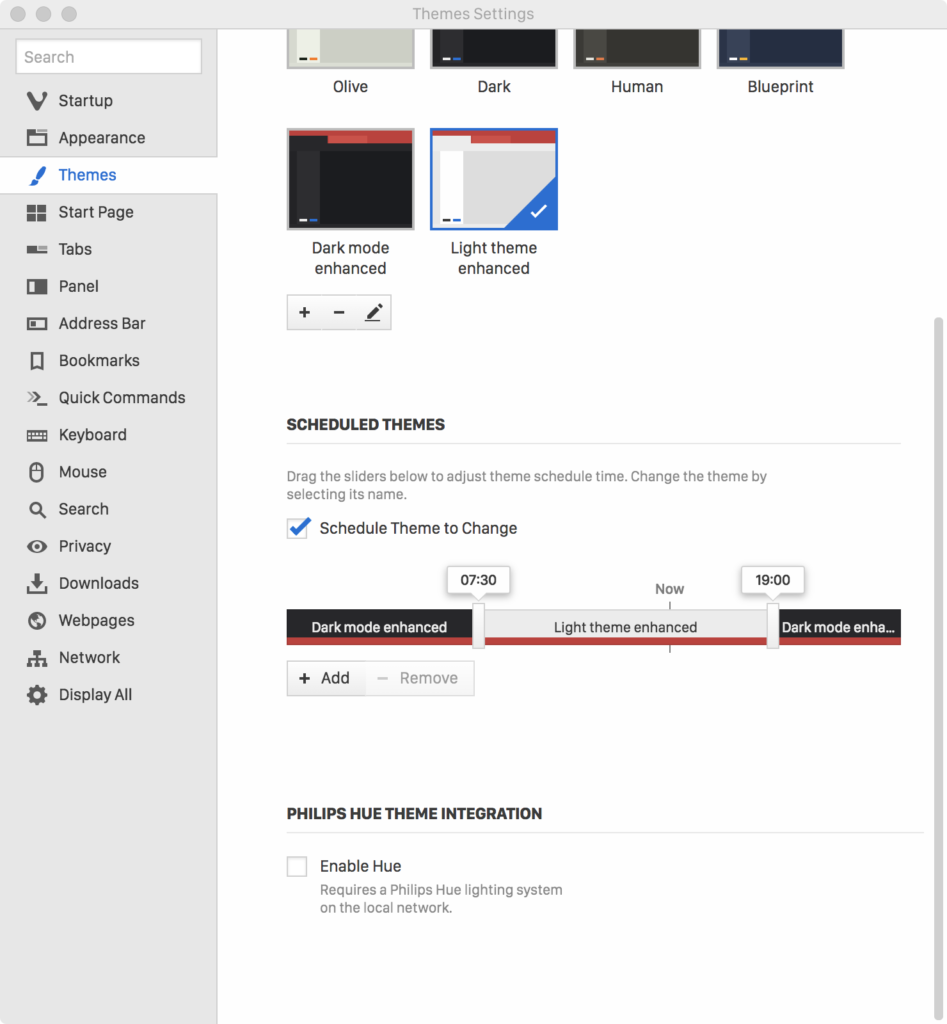
When using my browser during daytime, I like the use the default light theme, to be in adequacy with the ambiant light. However, when the dark knight night rises, a light theme is hurtful for your poor eyes, and you bill grateful to have a dark theme instead. Vivaldi fixes the problem by providing scheduled themes : I use this functionality to have a dark theme at night, when having a light theme for the day :

Vivaldi goes even further by providing support for Philips Hue, and impact of the light have a concrete effect on your humor. We call that “luminothérapie” in french, you can have more info on Philips website.

Not only a browser, but a community.
In this post, I told you about my specific uses of Vivaldi browser. However, Vivaldi has been developed with a very concrete element in mind : by the user, with the users, for the users. Actually, the “community” term is very important, and using the Vivaldi.net blog is a concrete example of that : users can share everything easily and quickly. Without it, I would not be able to share my love letter to Vivaldi with you !
![]()